10周年記念のiPhoneとして、この秋、iPhone Xが発表されました。すでに発売にされているiPhone 8を見送って、iPhone Xを待っている方もいるでしょう。大きく変わった本体デザインが、モバイルアプリにも影響を与えそうです。今回はiPhone Xによるアプリへの影響について紹介します。
大きなスクリーン
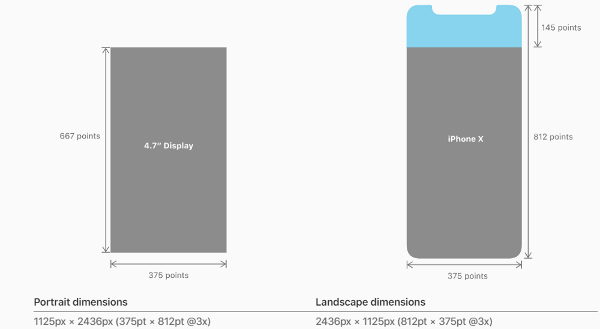
iPhone Xの画面はおよそ20%(145ポイント)高くなっています。ディスプレイの角は丸くなっており、物理的なホームボタンがなくなりました。上部にはカメラやスピーカーを設置するための切り欠きが設けられています。
ボタンからジェスチャーへ
iPhoneがホームボタンを失ったのはこれが初めてです。iPhone Xではボタンの代わりにジェスチャーで各種操作を行います。モバイルデザインがジェスチャー指向へ動いていることの現れといえるでしょう。
開発者は、ユーザーが数秒間画面に触れない場合に画面下部のタッチラインを隠すことができます。写真や動画を見るアプリで役立つでしょう。このラインを隠さないよう、画面端への要素の配置には注意してください。
セーフエリア
新しい形となったiPhone Xには、デザインに使える領域と使えない領域が用意されています。
たとえば、全画面モードを
ホームボタンがないiPhone X、モバイルアプリのデザインに及ぼす影響とは…?【新しいデザインとともに紹介】
 マーケティング最新
マーケティング最新


コメント