フラットデザインの次にやって来たトレンドに、お気づきの方も多いでしょう。現在のウェブでは、グラデーションを使ったデザインがよく見られます。グラデーション自体は昔からあるものですが、CSSの新たなプロパティの登場により、コードだけで美しいグラデーションを表現できるようになりました。
今回はグラデーションを豊富に使ったデザイン例を紹介します。
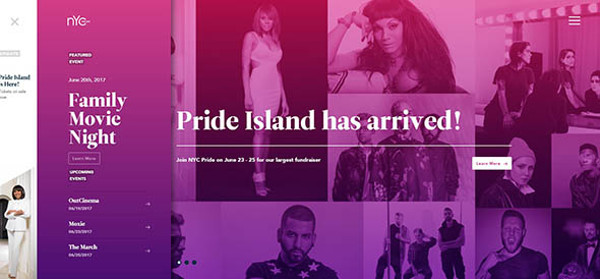
1.NYC Pride
グラデーションは背景以外でも活躍します。写真の上からグラデーションをかけることで、スタイリッシュな雰囲気を表現できます。
2.Loubsol
真っ白な背景はもうやめて、ネオン色のグラデーションを取り入れましょう。さりげないアニメーションを入れるのも効果的です。
3.Niek Dekker
インタラクティブデザイナーのポートフォリオサイトです。色が大きく変化する背景にご注目ください。
4.Leen Heyne
幾何学的なデザインとグラデーションを組み合わせ、3D効果を生み出しています。
5.symodd
正しく使えば、グラデーションはサイトを見事に染めてくれます。
6.Erik Zuuring
こちらも、グラデーションを使ったポートフォリオサイトです
Webデザインのトレンド!グラデーションを豊富に使ったWebサイト11選
 マーケティング最新
マーケティング最新

コメント