画像ギャラリーも、用途により性質が異なっています。最近、私も画像ギャラリーの製作を行ったのですが、それは商品の画像を展示するECサイト向けのものでした。少し検索してみましたが、ウェブにはこうした商品画像を表示するギャラリーのノウハウがあまりないようでした。
そこで今回は、私なりに考えたベストプラクティスを紹介したいと思います。
商品画像ギャラリーの中身
うまく実装できないと、ギャラリーは全く効果を産まないか、逆効果となってしまうこともあります。快適なギャラリーを作るためには、次のものを含めるようにしてください。
1.ロールオーバーズーム
画像を拡大できれば、ユーザーは商品の細かい部分まで確認できます。ただし拡大画像は元画像とは別の部分に表示し、ユーザーが常に居場所を把握できるようにしてください。
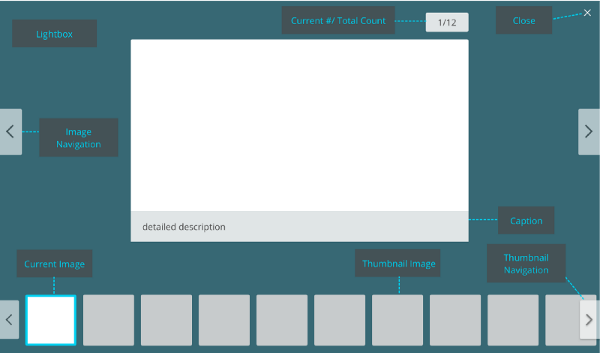
2.ナビゲーション
ギャラリー内の画像を切り替え、流れを作り出します。
次の画像、前の画像へと移動するボタン、サムネイル、画像の番号を表示して快適に操作できるように仕上げてください。
3.操作は手動で
ギャラリーの画像を自動で切り替えてはいけません。操作はユーザーに任せてください。
4.全画面表示
時には、画像を大きな画面で確
ECサイトにおける商品画像ギャラリーのベストプラクティス【商品画像の表示のコツとは…】
 マーケティング最新
マーケティング最新

コメント