デザイナーにはうれしい時代になりました。役立つツールが次々とリリースされ、Adobe製品に匹敵する使い勝手を割安な価格で利用できます。その筆頭とも言えるのがSketchで、2008年の登場以来多くのファンを獲得してきました。
今回はこれからSketchを使ってみたいというデザイナー向けに、Sketchの特徴と役立つリソースを紹介します。
Sketchって何?
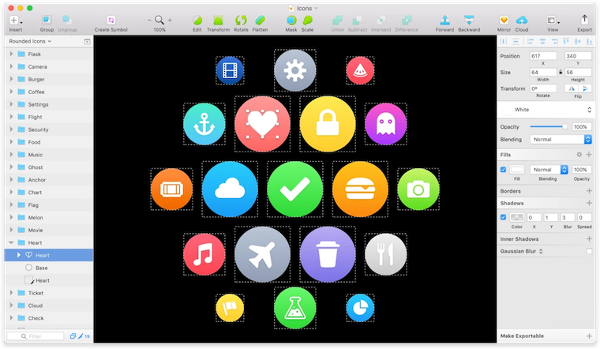
Sketchの大きな特徴は、すべてがベクターベースだということです。そのため作成したデザインを劣化なく拡大・縮小できます。ラスターベースのPhotoshopにはなかなか真似できません。ベクターベースの利点はリサイズでも発揮され、レスポンシブデザインが実際にどのように変形され表示されるのかを正確に確認できます。
シンボルもぜひ紹介したい機能です。複数の要素をグループ化し、まとめて変更を加えることができます。たとえば同時に30ものページをデザインする場合、一度の操作をすべてのシンボルに対してまとめて適用できます。
スタイルもシンボルと似た機能を実現します。ボタンなどの要素に対してスタイルを定義し、他の要素にもそのスタイルをクリックひとつで適用できます。この機能は複数のボタンの枠線をまとめて変更したい場合などに活躍してくれます。
もちろん、Sketchの利点は
Sketch初心者のためのデザインガイド【その特徴、使い道は?Photoshopから乗り換えるべき?】
 マーケティング最新
マーケティング最新

コメント