ハンバーガーメニューの代わりはこれ!アプリやサイトに使いたいメニュー5選
 マーケティング最新
マーケティング最新1.モバイルデバイス向け:画面下部のナビゲーション
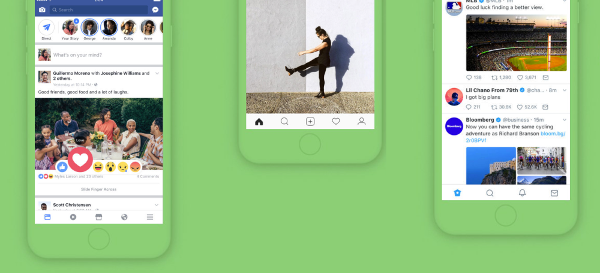
これが、ハンバーガーメニューを使いたくない人の代替手法となっています。FacebookやFlipagram、Bufferなどの大手サイトが導入しています。このナビゲーションにより、ユーザーは主要なページや機能を知ることができます。ここでのキーは、ダイレクトアクセスです。ユーザーが1回のクリックで異なるページに遷移することができ、またホームに戻ることもできます。
2.タブ
画面下部のナビゲーションのように、上部のタブも人気のある代替法です。ブラウザのタブと同じような動作になるため、ユーザーにとってより直感的と言えるかもしれません。しかしながら、上部に設置されているため、下部のナビゲーションよりは操作性が悪いとも言えます。
3.縦のナビゲーション
縦のナビゲーションは新しいトレンドです。見た目にフレッシュで、かつ小さなスペースで実現が可能です。
トレンドの縦型のナビゲーションを用いているこのウェブサイトを見てみてください。
4.徐々に折りたたまれるメニュー
より洗練されているメニューと言えば、スクリーンの幅に合わせて変化するナビゲーションです。可能な限りメニューを表示させ、残りを「その他」ボタンにまとめます。「その他」ボタンはハンバーガーメニュ


コメント