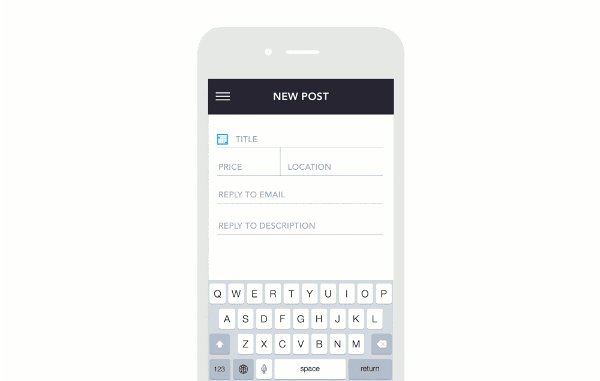
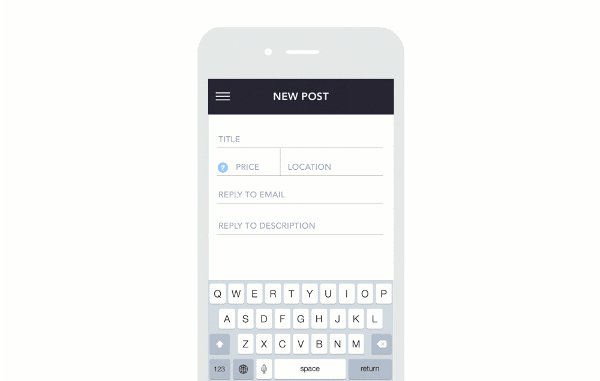
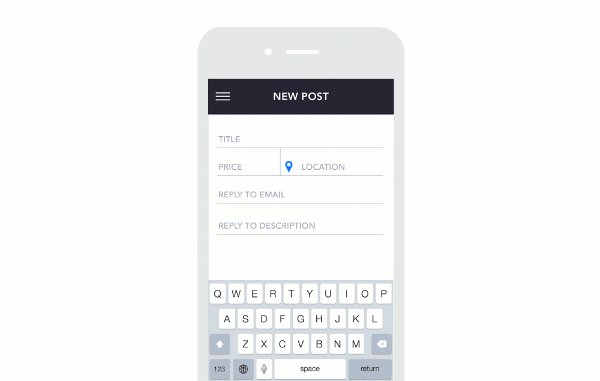
フローティングラベルのもとになったアイデアは、2013年8月に登場しました。当時はプレースホルダーのテキストをアニメーションさせ、横にアイコンを表示するという手法でした。
この手法が使われるにつれ、アイコンが必ずしも目的を達成しないことがわかってきました。入力場所が本当に正しいのか、アイコンだけでははっきりとはわからないのです。そこでアイコンをテキストに置き換え、現在使われているフローティングラベルが生まれました。フォームに入力を始めるとラベルがアニメーションし、入力すべき内容を明確に示します。
フローティングラベルは場所を節約し、明確で、ユーザビリティも両立できる手法なのです。
固定ラベルVSフローティングラベル、優れているのはどっち?
1.情報量とストレス
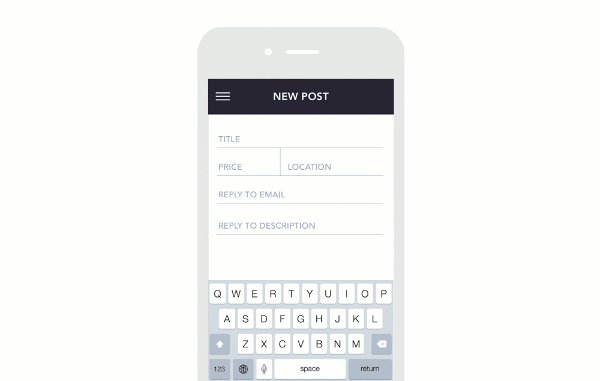
上の画像を例に説明しましょう。配置されているフォームはたった4つですが、ぱっと見たときに、固定ラベルでは入力すべき場所が多く見えます。これはユーザーがラベルを含めて8つの要素を認識するからです。ラベルとフィールドは別々の要素になっており、同時に使うと情報量が増えてしまうのです。その結果ユーザーに心理的な負担を与えてしまいます。
2.確認のしやすさ
固定ラベルの場合、入力内容の確認が大変です。ユーザーはラベルとフィールドを見
フローティングラベルは使うべき?【固定ラベルと比較して魅力を検証】
 マーケティング最新
マーケティング最新


コメント