スマートフォンは生活のあらゆる場面に入り込み、種類の異なるさまざまなアプリが私たちの生活を便利にしてくれています。デザイナーがユーザを満足させる効果的なUIを作るには、モバイルアプリについて深く知ることが必要です。今回はその基本として、どのようなアプリでもよく使われる画面の種類と特徴について紹介します。
1.スプラッシュスクリーン
アプリの第一印象はユーザーの評価に大きく影響します。はじめの体験が楽しいものであれば、より多くのユーザにアプリを使ってもらえるでしょう。そのため、スプラッシュスクリーンは注意深くデザインしてください。
スプラッシュスクリーンはアプリを起動して最初に表示される画面のことです。通常はミニマルで、製品の名前やロゴなどが表示されます。どのようなデバイスでもきれいに見せるには、画面の中央部分に集中するといいでしょう。表示時間は4〜8秒を超えないようにしてください。読み込みの状況を表示するのも効果的です。
2.チュートリアルスクリーン
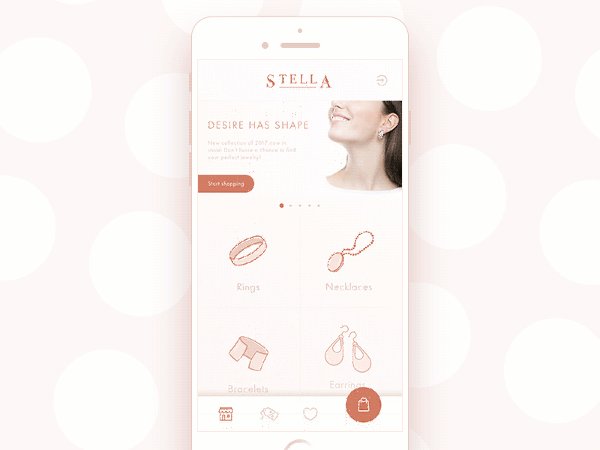
チュートリアルスクリーンはアプリの特徴や機能、使い方を紹介する画面です。構造はアプリにより大きく変わりますが、いくつかの共通点も見られます。まずは特定の機能を紹介するカスタムイラストを提示することです。ユーザとのコミュニケーションを行うようなマスコッ
モバイルアプリのUIデザインにおける基本画面パターン4つ【デザイン構成のポイントとは…】
 マーケティング最新
マーケティング最新


コメント