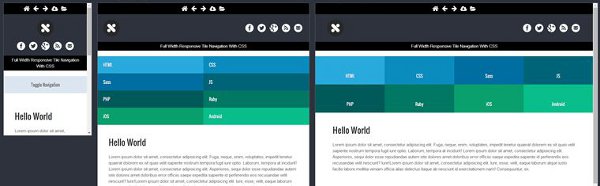
横幅いっぱいのタイルメニューを使うことで、サイトを隅々まで網羅した効果的なナビゲーションが可能になります。
この記事ではそれをレスポンシブにしたり、小さなスクリーンにも対応できるようJavaScriptでナビゲーションを隠せるようにしたりする方法をご紹介します。
ソースをダウンロード
デモを見る
1.メニューの構築
レスポンシブなタイルメニューと言っても、特別斬新なことをするわけではありません。順不同のリストに含まれるリンクがnavタグの中でラップアップされています。小さな画面でナビゲーションを出したり隠したりしてスペースを節約できるよう、トグルボタンもつけてみました。
この記事ではモバイルを優先したアプローチをしていくので、ナビゲーションは隠れるようにします。.openクラスが追加された時に表示されるようにして、リストエレメントはブロックエレメントとして表示します。
リンクエレメントでホバーしたときに右に寄るようにしたいので、transformプロパティをaエレメントの:hoverに追加します。横のスクロールバーが出てくるなどでレイアウトが崩れると困るので、liのoverflowプロパティを隠れるように設定します。liとa得れmtンをには同じセットのbackgroundプロパティを与えます。
2.メディア
【レスポンシブ・メニューの作り方】CSSで横幅いっぱいのレスポンシブ・タイルメニューをつくる手順を4段階で確認!
 マーケティング最新
マーケティング最新


コメント