アニメーションはUIに命を吹き込む強力なツールです。賢く使えば、UXを向上させ、ポジティブな印象を与えることができます。画面の大きさが限られるモバイルUIでは特に重宝するでしょう。今回はTubik Studioのデザイナー陣による、アニメーションを活用したデザインコンセプトを紹介します。きっとインスピレーションが湧いてきますよ。
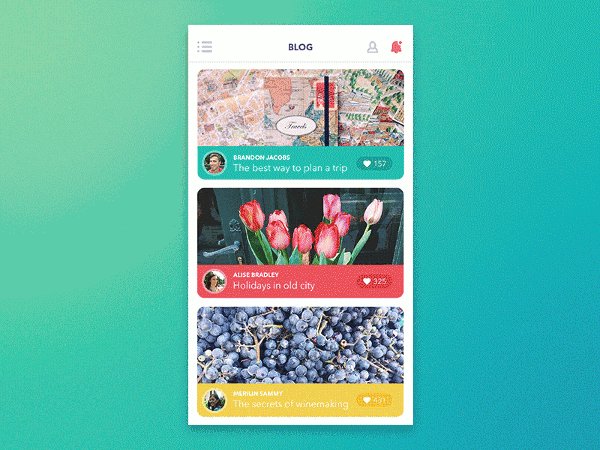
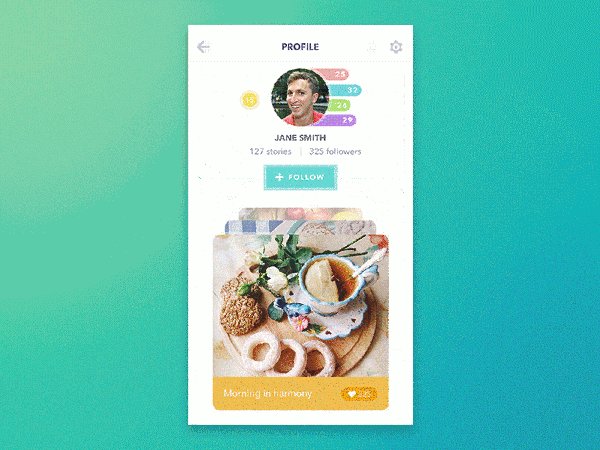
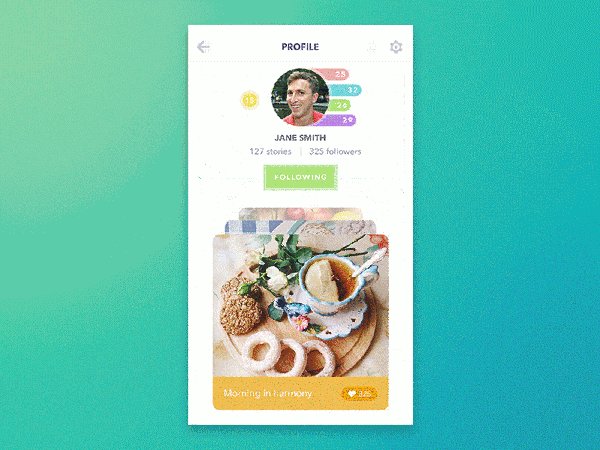
このアニメーションは毎日使うブログアプリ向けのコンセプトです。画像を多用し、ニュースフィードはトピックごとに決まった色がつけられています。投稿者の写真をタップすると、ソーシャルメディアのようにプロフィール画面に移動し、投稿者をフォローしたり最近のアクティビティを参照できます。さりげない動きが、実世界の物体に触れているような感覚を与えます。
こちらはソーシャルメディアアプリ向けのアニメーションです。ユーザがこうしたアプリを使う際には、素早く、ダイナミックに使いたいと考えています。動きはシンプルながらも、カラフルなUIがいいアクセントになっています。色は画面の機能ごとに違うものが割り当てられています。
一般的に、一度に多くの要素を動かすのは避けるべきだと言われています。しかし動きのアクセントがレイアウトを補完するように働くのであれば、より高いコ
モバイルにおけるアニメーション活用のヒント【限られた大きさの画面だからこそ機能的に】
 マーケティング最新
マーケティング最新


コメント