フォームの作成において、デザイナーはいくつものデザイン候補から最適なものを選ぶ必要に迫られます。ユーザーにとって自然なものを選ぶのが定石ですが、あまり認識されていない注意点もあります。今回は特にチェックボックスとトグルに注目し、最適なデザインの作り方を見ていきましょう。
それぞれの役割
まずは基本的な機能と役割をおさらいしましょう。チェックボックスはユーザーに任意の数だけ選択をしてもらう場合に使います。ゼロ、1個、2個以上など選択する個数はどれでも構いません。チェックボックスは他のものと混ざらないようにし、1つをチェックしても他のボックスの選択が外れないようにします。
トグルスイッチは実際のスイッチを模した形で、ユーザーにオンもしくはオフを切り替えてもらいます。
チェックボックスとトグルのベストプラクティス
1.基本的なビジュアルをそのまま使おう
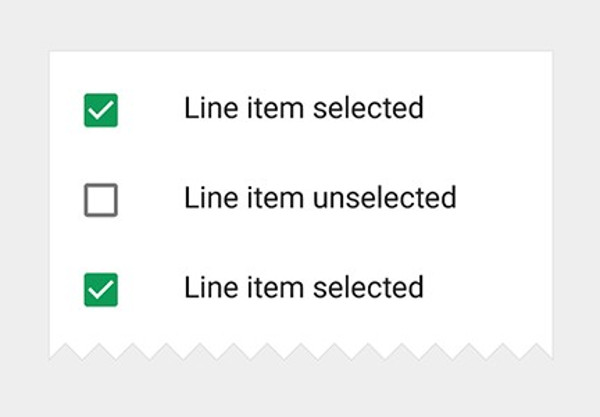
チェックボックスは小さな正方形で、選択されるとチェックマークが描かれる、というのが私たちの認識です。それをそのまま使用しましょう。
トグルはオン・オフが次のような見た目になっています。
トグルではオン・オフの状態を示す明確なフィードバックを持たせるべきです。スイッチが切り替わるアニメーションは大きな効果があります
チェックボックスとトグルの使い方について解説!【違いからデザインのコツまで】
 マーケティング最新
マーケティング最新


コメント