スプリットスクリーン・レイアウト、ふんだんな余白、明瞭なタイポグラフィ、微かなエフェクト……
いずれも遊び心あふれるデザイン・トレンドです。
本記事では、これらのトレンディなデザインスタイルを念頭におきながら、フレックスボックス、3D変換、Animate.cssを使って作成したチュートリアルをご紹介します。
主題は、架空のファッションブランドのランディングページです。
パート1とパート2の二つに分けて説明していますが、こちらのパート1の記事ではストラクチャ、インタラクション、Animate.cssに着目して解説していきます。
ストラクチャ
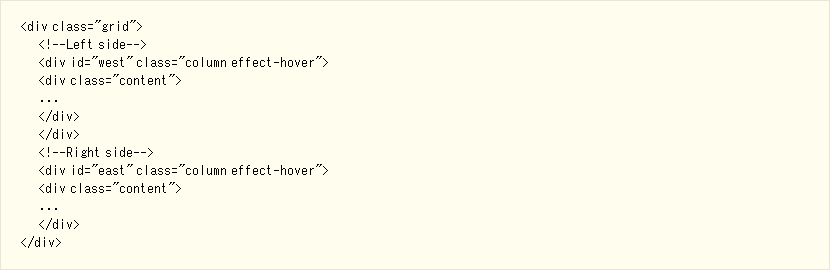
シンプルなフレックスボックスグリッドを使います。
メインレイアウトの列に個別のIDを与えて、それぞれに背景画像を設定したり、コンテンツレイヤーのリンク付けのときに使ったりします。
ビューポートユニットを使ってグリッドの幅を定義することで、ひとつの列の幅が画面サイズの50%になるよう設定することができます。
最後にCSS transitionとCSS transformationを使って、両側のインタラクションを作成します。今回作成したのは架空の靴ブランドなので、コンテンツはスローガンと男性向け/女性向けのページにナビゲートするCTAのみにしました。余計なボタンやリンクを入れなくても、ページ全体がインタ
【チュートリアル】CSS3アニメーションでつくるスプリットスクリーンレイアウト【パート1】
 マーケティング最新
マーケティング最新

コメント