この記事では、UIデザインで最も一般的に使用されている要素の1つである入力フィールドについてご説明します。入力フィールドを使用すると、ユーザーはテキストをUIに入力でき、入力したものは通常フォームやダイアログに現れます。この記事では、その入力フィールドの要素とそのデザインでの決まりをご紹介します。
入力フィールド部分
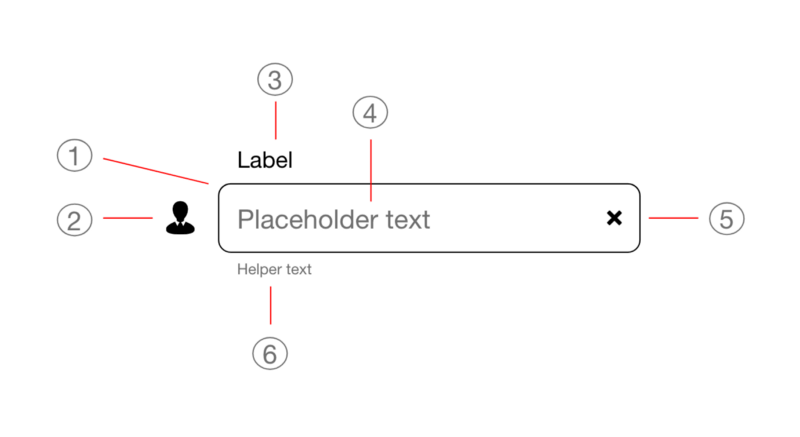
入力フィールドは以下の部分で構成されています。
1. コンテナ
2. 先頭アイコン(オプション要素)
3. ラベル
4. プレースホルダー/入力テキスト
5. 末尾アイコン(オプション要素)
6. ヘルパーテキスト/エラーテキスト(オプション要素)
1. コンテナ
コンテナのサイズは、予想されるユーザーの入力にあわせる必要があります
単一行フィールドでは、カーソルがフィールドの右端に達すると、入力行より長いテキストが自動的に左にスクロールします。テキストがユーザーから見えなくなると、入力を検証するのが難しくなります。理想は、入力フィールドをスクロールする必要なしにすべての入力が見えることです。
左:コンテナが小さすぎる。右:適切な大きさのコンテナ
フィールド幅も合わせて設定します。見た目でもどのくらいの入力が必要とされるかを伝えてくれます。たとえば、フォームに郵便番号の入力フィール
UXを高めてユーザーを逃さない 入力フォームのデザイン徹底解説 ミスしやすい問題点を検証
 マーケティング最新
マーケティング最新

コメント